In this post we are going to discuss on how to develop a Provider hosted app on SharePoint 2013 On-Premises environment using server to server high trust model.
A high-trust app is a provider-hosted app for SharePoint that uses the digital certificates to establish trust between the remote web application and SharePoint. Below is the request flow diagram for High trust app.
- The user clicks on the app link on the SharePoint page.
- SharePoint redirect to the app URL (No context token is provided in the app redirection request,which is not the same as in case of low-trust apps).
- The browser is redirected to the App URL as the response to SharePoint redirection.
- The app receives an HTTP request.The app builds the access token and signs it with its own certificate private key. This token is added to the SharePoint API call request.
- SharePoint validates the access token using the private key of the app certificate, and then returns the requested information.
- The app renders the HTML and returns it to the browser as a response.
We have the following three main steps to set up for the High trust Provided hosted App.
- Create the Digital Certificate
- Set up trusted token Service Application
- Create a basic high-trust Provided hosted App
Step 1: Create a Certificate
Once the Certificate is created, Right click on the newly created self-signed certificate and Export it in personal exchange format (.pfx) by providing the a password. This is the private key for the certificate.
Open the Certificate and click on the Details tab on the certificate , click on the "Copy to file" button on that tab.This will open up certificate export wizard.Click on the next button with the default setting and provide a certificate name and click on Finish
Step 2 : Set up trusted security token service
Generate a new GUID that can be used as issuer Id using the below command opening the Power Shell window.
Execute the below script to set the security token service.
- IsTrustBroker: this flag ensures that you can use the same certificate for other apps as well.
- Iisreset : to ensure the Issuer becomes valid, else it takes 24 hours.
Below is the output , running the above power shell script.
Step 3 : Create a Basic “High Trust” Provider Hosted App
Open Visual studio 2013 running as Admin and ,click on create new project. under Office/SharePoint section select App for SharePoint 2013. Enter a name and click OK.
Select the Developer site where you want to debut the App and then select the Provider hosted and click on Next.
Select ASP.NET Web Form and click on Next.
Select use a certificate option. Select the Private certificate, provide the password and the GUID for the Issuer ID and click on finish.
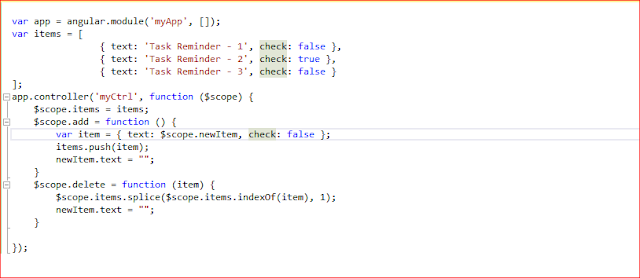
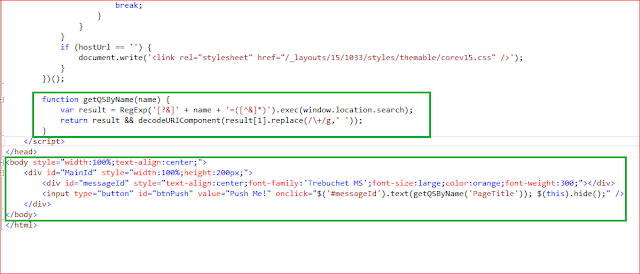
Open the Default.aspx page and modify the page as below and save it.
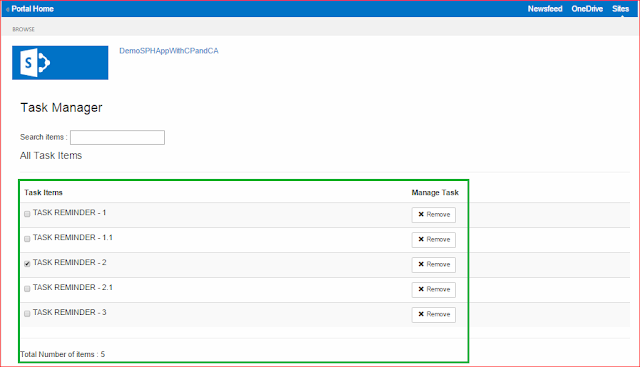
Execute and run the Project and on deployment you should visualize the app running as below as in the below attached snapshot.